I migliori software di web design del 2024 per Windows, Mac e Linux
Costruite il sito dei vostri sogni con i migliori software di web design
1. Il migliore in assoluto
2. Il migliore per professionisti
3. Il migliore per principianti
4. Il migliore per designer UX/UI
5. Il migliore per l'e-commerce
6. Il migliore per chi non programma
7. Il migliore open source
8. Il migliore per programmatori
9. Il migliore per mockup e siti semplici
10. FAQ
Indipendentemente dalla propria dimestichezza con la scrittura del codice, i migliori software di web design vi permetteranno di creare il vostro sito svolgendo le parti più complicate al vostro posto.
Originariamente, i siti web poteva essere costruiti solo tramite i linguaggi di programmazione HTML, CSS e JavaScript. Ora, accanto a essi, sono disponibili numerosi software che richiedono all’utente di trascinare i blocchi che andranno a comporre il sito, senza dover programmare tutto da zero.
I migliori software per il web design offrono un’interfaccia intuitiva, dove gli elementi che formano il sito web sono già stati creati e l’utente li deve modificare per adattarli alle proprie esigenze. Ad esempio invece di codificare un’immagine, sarà sufficiente selezionare un blocco preposto a ospitarla e caricarla al suo interno. Inoltre, i programmi di web design si integrano perfettamente con strumenti esterni per creare un sito professionale e ottimizzato per qualsiasi dispositivo.
Di seguito, riportiamo un elenco dei migliori software per il web design, creato comparando diversi elementi, quali interfaccia, accessibilità, supporto per i linguaggi di programmazione, costo e risultati.
I software di web design elencati in questa guida sono programmi estremamente accessibili anche per chi è alle prime armi e sono molti i tutorial e i corsi disponibili sul web per imparare a utilizzarli. Inoltre, le proposte elencate possono anche essere provate e, in alcuni casi, utilizzate gratuitamente senza dover fare un investimento. I programmi sono stati testati prendendo in considerazione diversi aspetti: interfaccia, accessibilità, supporto dei linguaggi di programmazione, costo e risultati.
Il miglior software di web design in assoluto

Specifiche
Pro
Contro
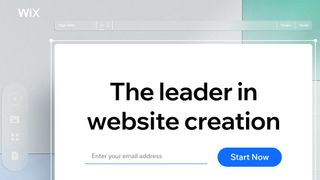
Wix è una delle piattaforme più utilizzate e offre diverse tariffe e funzioni. La versione gratuita inserisce le pubblicità di Wix sul vostro sito con relativo logo e lo spazio di archiviazione è limitato, ma è possibile liberarsi di queste limitazioni sottoscrivendo un abbonamento.
La piattaforma fornisce 500 modelli per gettare velocemente le basi del proprio sito e l’editor dispone di tutto il necessario: blocchi per immagini, video, tasti social, animazioni, blog integrato e ogni blocco può essere ampiamente personalizzato. Infine, Wix offre l’opzione Wix Turbo che riduce i tempi di caricamento delle pagine (caratteristica molto gradita da Google quando si tratta di indicizzare il vostro sito).
Wix non è perfetto e ricevere assistenza può essere talvolta problematico, ma resta uno dei migliori programmi di web design in circolazione.
Il miglior software di web design per professionisti

Specifiche
Pro
Contro
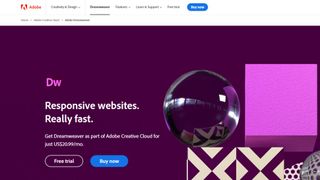
Adobe Dreamweaver è uno strumento molto conosciuto che permette di gestire il design delle pagine. L’editor combina strumenti visivi con HTML e non dovrebbe essere troppo complicato imparare a usarlo.
Sebbene la programmazione del design richieda un minimo di pratica, il risultato saprà distinguersi dai molti siti costruiti con dei modelli creati da altri. Inoltre, Dreamweaver permette di ottimizzare il proprio sito per qualsiasi dispositivo, sia esso smartphone, tablet o desktop (design responsivo).
Agli utenti più esperti Dreamweaver offre il supporto multi monitor per Windows, il Chromium Embedded Framework per lavorare con HTML e CSS e l’integrazione con Git per modificare il codice sorgente direttamente dal programma.
Tuttavia, Dreamweaver non può essere acquistato separatamente dal pacchetto Creative Cloud di Adobe (il quale include Photoshop) e l’unica forma di pagamento è l’abbonamento.
Il miglior software di web design per principianti

Specifiche
Pro
Contro
WordPress è uno dei software che possono essere utilizzati per costruire un sito, ma si tratta di un vero e proprio CMS (content Management System). WordPress è facile da utilizzare e molti servizi di web hosting permettono di scaricarlo e installarlo con un click.
I modelli messi a disposizione sono numerosi e, dopo averlo utilizzato, sarete in grado di riconoscerli nei siti web che visitate, il tutto all’interno di un’interfaccia estremamente intuitiva. La personalizzazione copre vari aspetti e non è difficile trasformare un template in qualcosa di professionale, grazie ai molti add-on disponibili in forma gratuita.
Infine, WordPress può vantare una vasta comunità di utenti che permette di trovare facilmente la soluzione ai propri problemi. Solo una cosa: disabilitate i commenti dalle impostazioni per evitare lo spam.
Il miglior software di web design per designer UX/UI

4. Figma
Our expert review:
Specifiche
Pro
Contro
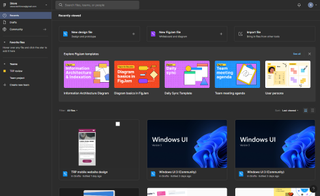
Figma, lo strumento di web design recentemente acquisito da Adobe, è uno dei preferiti del settore quando si tratta di perfezionare l'UI/UX design.
Il software consente di creare siti web e applicazioni mobile con una facilità impressionante. In effetti, è facile quasi quanto uno strumento come Canva, anche se gli strumenti sono molto più avanzati e destinati ai designer professionisti. Su tutta la piattaforma, l'attenzione è rivolta alla collaborazione online. Si tratta di un aspetto assolutamente fondamentale per il miglior software di web design, dove i mockup e i prototipi vengono scambiati tra i vari team, ed è un'area che Figma gestisce con estrema facilità.
Quando abbiamo testato il servizio, ne abbiamo apprezzato la facilità d'uso, l'attenzione alla collaborazione e il set di strumenti avanzati. Lo sviluppatore offre un software di web design anche in versione gratuita: lo abbiamo trovato limitato, più adatto agli utenti occasionali e ai piccoli team con una produzione ridotta rispetto ai piani di abbonamento mensili/annuali pensati per i freelance, i team più strutturati e le aziende.
Il miglior software di web design per l'e-commerce

Specifiche
Pro
Contro
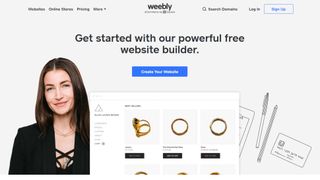
Weebly è un CMS e uno dei migliori programmi per creare un sito web senza dover programmare, grazie agli strumenti utilizzabili semplicemente trascinandoli a schermo. Inoltre, permette di creare un e-commerce con facilità.
Il numero di modelli a disposizione è limitato, ma hanno tutti un design professionale e possibilità di personalizzazione. Le pagine create con Weebly sono ottimizzate per la navigazione su smartphone e la piattaforma mette a disposizione tutti gli strumenti per analizzare il traffico e l’ottimizzazione SEO, compreso uno strumento per promuoversi direttamente su Facebook.
La versione gratuita è utile per fare pratica, ma è necessario acquistare il piano Professionale per liberarsi degli annunci.
Il miglior software di web design per chi non programma

Specifiche
Pro
Contro
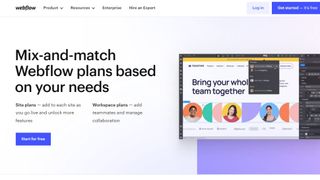
Webflow è un programma di web design in cloud, adatto a chiunque non avesse dimestichezza con la programmazione. Essendo in cloud, Webflow può essere utilizzato con qualunque sistema operativo.
Il software si occupa del codice al posto dell’utente, che si deve limitare a trascinare i vari blocchi a schermo, come testo e immagini oppure usare uno dei modelli a disposizione.
Webflow può essere provato senza pagamento sul sito ufficiale ed è possibile iscriversi per ricevere il pacchetto base che permette di creare fino a due siti.
Il miglior software di web design open source

7. Bluefish
Specifiche
Pro
Contro
Bluefish è un software dedicato a chi vuole creare siti web via codice con facilità. L’interfaccia, a differenza dei precedenti, non è grafica ma è comunque pensata per chi fosse alle prime armi.
Il linguaggio di programmazione principale è HTML, ma non manca il supporto per PHP, Java, JavaScript, SQL, XML e CSS. L’interfaccia è testuale e dotata di molte funzioni per accompagnare l’utente mentre scrive il codice, come la possibilità di evidenziare parti della sintassi ed un efficace strumento di ricerca.
Bluefish è totalmente gratuito, ma la sua natura di editor testuale richiede un minimo di pratica.
Il miglior software di web design per programmatori

Specifiche
Pro
Contro
Visual Studio Code (VScode) è un software molto popolare tra gli sviluppatori. L’editor può essere personalizzato e offre diversi strumenti ed estensioni gratuite scaricabili dallo store.
Sebbene scrivere codice possa intimidire all’inizio, può rivelarsi necessario per dare al proprio sito quel tocco in più, o semplicemente aggiornarlo per supportare nuove app. Visual Studio Code è dotato di uno strumento di debug integrato e supporta diversi strumenti per il controllo del codice, nonché la possibilità di usare diversi linguaggi come JavaScript e Python, in modo da gestire ogni aspetto del sito.
Il miglior software di web design per mockup e siti semplici

Specifiche
Pro
Contro
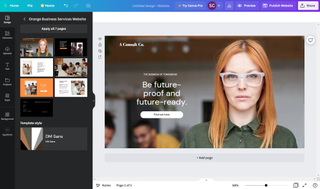
Canva è uno degli strumenti software di web design più semplici per la creazione di siti mockup.
Il posizionamento dei contenuti con l'interfaccia drag-and-drop lo rende una buona scelta quando si ha bisogno di sperimentare, visualizzare o dare una mano al team. Ospita una libreria completa di risorse stock per elaborare un progetto. E l'interfaccia utente è particolarmente intuitiva. Ma non lasciatevi ingannare dalla semplicità. Nelle mani di un abile designer, questo software di web design gratuito offre strumenti più che sufficienti per creare simulazioni di interfaccia davvero accurate.
Il creatore di siti web offre modelli per i principianti e mockup veloci: tutti gli elementi sono al loro posto in una serie di pagine web chiave. È quindi possibile modificare più o meno ogni aspetto, dal testo al colore alle immagini, in pochi clic o alterare lo stile dell'intero sito. Tuttavia, come per gli strumenti di progettazione di tutta la piattaforma, si è liberi di essere creativi quanto si vuole. Pubblicare i progetti direttamente sul proprio sito web (o lanciarne uno nuovo) è abbastanza semplice. Un tocco particolarmente gradito è l'opzione di andare in onda con un dominio Canva gratuito.
Oltre agli strumenti gratuiti, Canva offre piani di abbonamento che consentono di ottenere risorse premium e kit di marchi per i più attenti allo stile.
FAQ
Cosa deve fare un web designer?
Perché puoi fidarti di TechRadar
Il web designer svolge una professione simile ad altre figure tradizionali legate al design. Il suo compito è quello di struttura un sito web in modo che sia visivamente appagante, facile da navigare e che metta l'utente nelle condizioni di accedere ai contenuti cercati senza dover "imparare" quel sito.
Il risultato viene ottenuto tramite una combinazione di scelte stilistiche in termini di programmazione, grafica e disposizione dei contenuti.
Quanto tempo ci vuole per diventare web designer?
Il percorso di formazione di un designer non è breve e poggia su delle solide basi di grafica e progettazione che sono necessarie, innanzitutto, a immaginare come o cosa una pagina web deve fare.
Il piano di studi deve pertanto includere anche nozioni e pratica dei concetti teorici di fondo. I corsi proposti in questa guida vi aiuteranno ad avere delle conoscenze su come si procede nello sviluppo di un sito e vi permeteranno di acquisire le capacità tecniche per usare i software.
In aggiunta a questi corsi, consigliamo pertanto di integrare la formazione seguendo le linee guide fornite ad inizio paragrafo.
Altri strumenti per il web design
1. Programmi di grafica
Sono molti i programmi adatti a svolgere lavori di grafica che non richiedono grande esperienza. Ad esempio, si potrebbe avere bisogno di un software pensato per creare un logo.
Oltre a Photoshop, non disponibile gratuitamente a meno che non si voglia rischiare, si può fare affidamento su GIMP o Photopea.
2. Immagini di stock
Oltre alle grafiche, potrebbe servirvi avere a disposizione delle immagini per descrivere al meglio il vostro sito. Le foto in stock sono gratuite e facilmente scaricabili, in diverse risoluzioni, da siti come Pixabay o Pexels. Lo stesso discorso può essere applicato ai video.
Ultimi aggiornamenti
23 ottobre 2024
Non abbiamo applicato modifiche alla guida.
18 settembre 2024
Abbiamo modificato il contenuto della guida inserendo i migliori software di web design.
20 dicembre 2023
Abbiamo modificato il formato di questa guida per semplificarne la navigazione.
12 settembre 2023
Abbiamo aggiunto Canva alla nostra classifica dei migliori software di web design.
Sei un professionista? Iscriviti alla nostra Newsletter
Iscriviti alla newsletter di Techradar Pro per ricevere tutte le ultime notizie, opinioni, editoriali e guide per il successo della tua impresa!
Nato nel 1995 e cresciuto da due genitori nerd, non poteva che essere orientato fin dalla tenera età verso un mondo fatto di videogiochi e nuove tecnologie. Fin da piccolo ha sempre esplorato computer e gadget di ogni tipo, facendo crescere insieme a lui le sue passioni. Dopo aver completato gli studi, ha lavorato con diverse realtà editoriali, cercando sempre di trasmettere qualcosa in più oltre alla semplice informazione. Amante del cioccolato fondente, continua a esplorare nuove frontiere digitali, mantenendo sempre viva la sua curiosità e la sua dedizione al settore.
- Brian Turner
- Steve ClarkB2B Editor - Creative & Hardware
